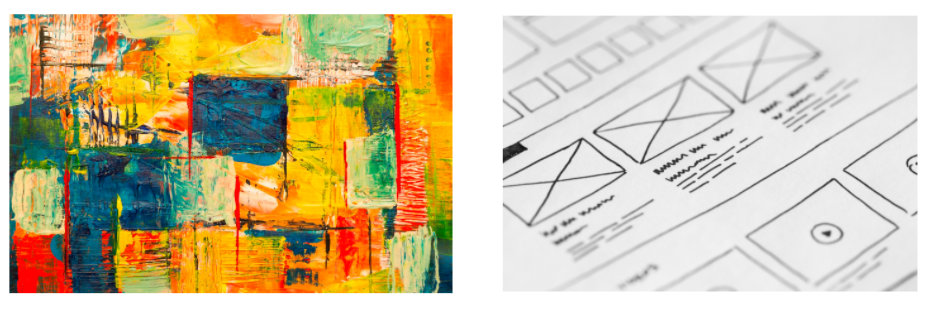
Difference between design and Art
- “Design is not art. Design has to function.”
- “Art is meant to provoke thought and emotions, but it doesn’t solve problems.”
- “Artists primarily work off instinct, whereas designers employ a methodical, data-driven process.”
Spot The Difference In my own conclusion, design is not Art. Then what is Design?
In my own conclusion, design is not Art. Then what is Design?
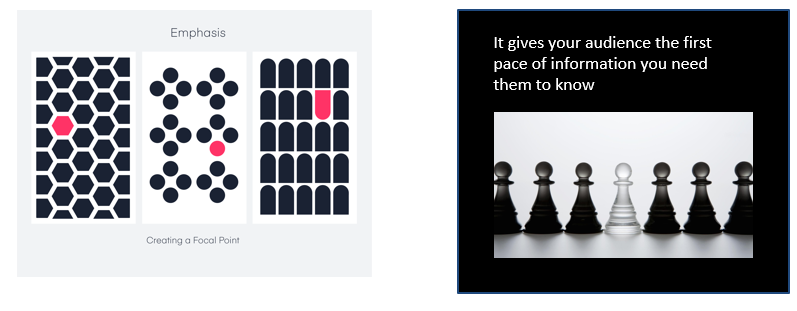
Design is where Science and Art break even. Design differs from art in that it has to have a purpose. Visually, this functionality is interpreted by making sure an image has a center of attention, a point of focus.
Maybe you’re thinking, ‘But wait! I thought design was all about creativity?’

If you’re an developer or designer who’s just starting out, you might be tempted to go wild and combine the first five fonts and colors that catch your eye (eg. Malaria Colors), believing you’re creating something fresh and new.
You will probably find yourself with a design that your CEO or your line manager would say is, just plain ugly.
What does “Principles of design” even mean?
The principles of design are the rules a developer or a designer must follow to create an effective and attractive composition.
The 7 fundamental principles of design are Proximity, Balance and Alignment, Contrast, Repetition, Emphasis, Proportion, White Space
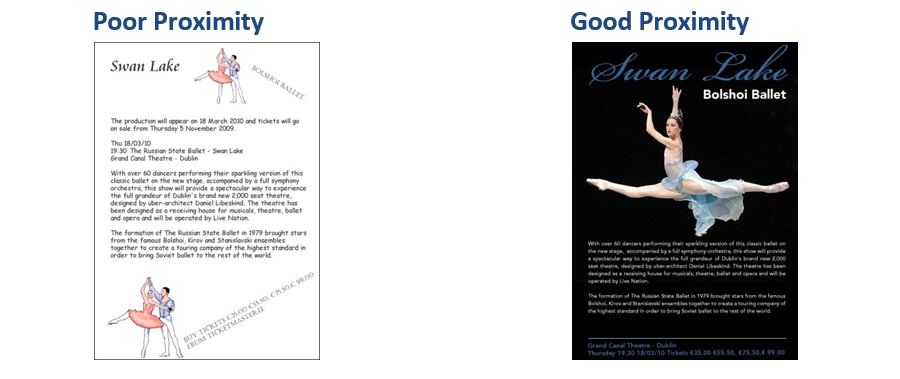
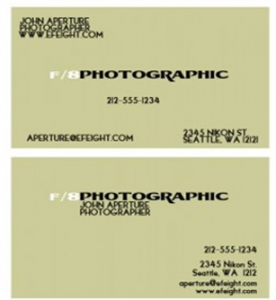
Proximity
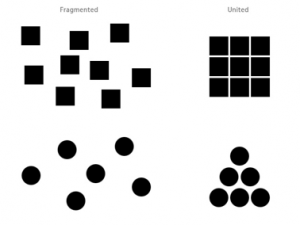
Items relating to each other should be grouped close together. When several items are in close proximity to each other, they become one visual unit rather than separate units.
What does proximity do for the overall design?
- Helps organize information.
- Reduces clutter.
- Gives the reader a clear structure.
How to get it
- Squint your eyes and count the number of times your eye stops on the page (these are the major visual elements).
- Does the organizations of information make sense? Is there a way to group items together that would make more sense and help guide your viewers eye through the composition?
Balance and Alignment
Nothing should be placed on the page arbitrarily. Every element should have some visual connection with another element on the page.
Repetition
Repetition unifies and strengthens a design. Repeat visual elements of the design throughout the piece.
What can you repeat?
- Color
- Shapes
- Textures
- Line Thickness
- Fonts
- Sizes
- Graphics Concepts
- Consistency
- Develops organization
- Strength through unity
Contrast
Contrast is what people mean when they say a design “pops.”  It comes away from the page and sticks in your memory. Contrast creates space and difference between elements in your design.
It comes away from the page and sticks in your memory. Contrast creates space and difference between elements in your design.

Emphasis
Occurs any time an element within a design is given dominance
Applying emphasis to UI designs

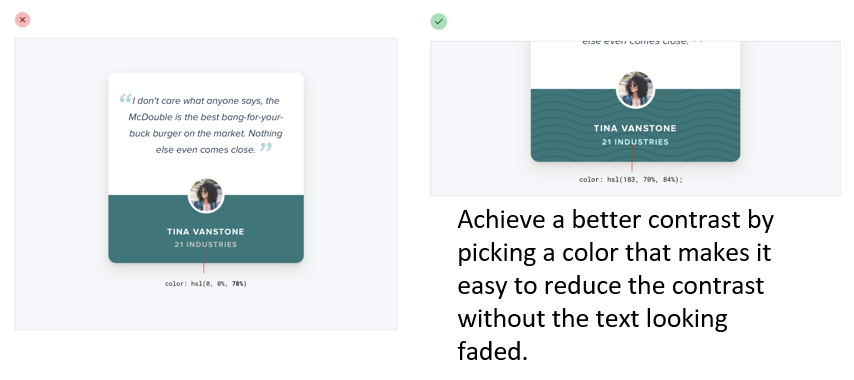
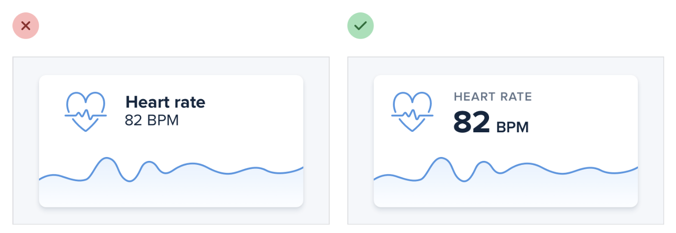
Steps We Took To Get A Better Look And Feel
- De-emphasize the label by making it smaller
- Reducing the contrast, using a lighter font weight, or some combination of all three.
KDS BY: CHIDIEBERE PETER